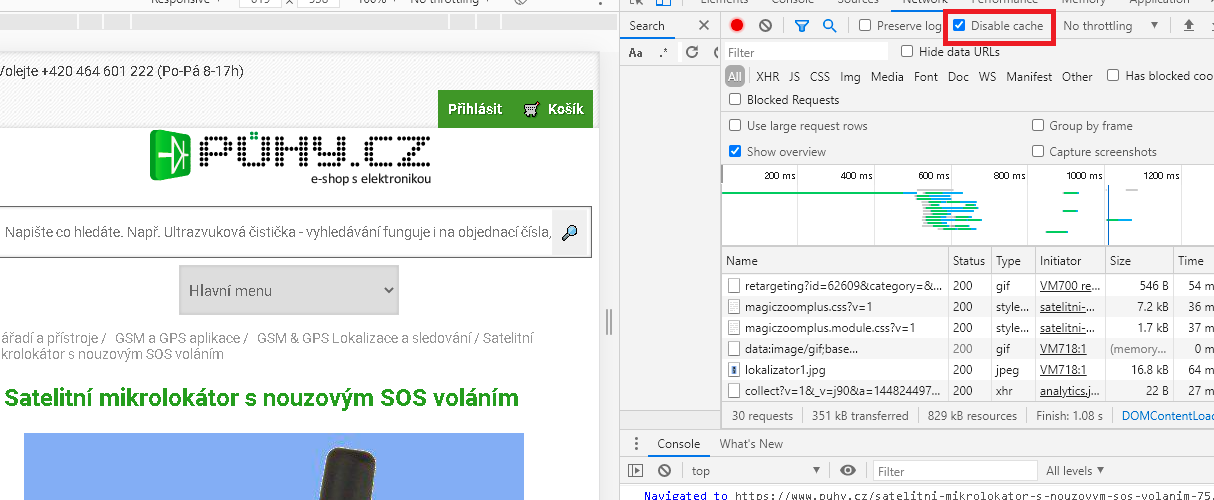
Css a problikávání obrázku
puhy.cz

20. 4. 2021 00:33:46
20. 4. 2021 00:33:46
prepress

20. 4. 2021 18:57:36
20. 4. 2021 18:57:36
puhy.cz

20. 4. 2021 23:17:55
20. 4. 2021 23:17:55
prepress

21. 4. 2021 07:09:46
21. 4. 2021 07:09:46
puhy.cz

21. 4. 2021 13:55:15
21. 4. 2021 13:55:15
prepress

21. 4. 2021 14:20:02
21. 4. 2021 14:20:02
puhy.cz

21. 4. 2021 14:28:39
21. 4. 2021 14:28:39
 Prodej
Více
Prodej
Více
🩺 Na prodej: Zdravotní web ToZdravi.cz, schválený pro AdSense, připravený vydělávat
2 999 Kč
0 příhozů
obhajce.cz
12 000 Kč
0 příhozů
Metaverze.cz – doména na prodej
2 000 Kč
0 příhozů
LevnyObchod.cz – 20 let stará doména s DR 28 na prodej
15 000 Kč
0 příhozů
ADULT WEB S UMĚLOU INTELIGENCÍ 🤖 – VYBUDUJTE SI PASIVNÍ PŘÍJEM 💸
19 999 Kč
0 příhozů



 Jak docílím toho, aby to fakt cache nepoužívalo? Případně nemůže to být cachování css na straně serveru? Jak to obejít?
Díky moc.
Jak docílím toho, aby to fakt cache nepoužívalo? Případně nemůže to být cachování css na straně serveru? Jak to obejít?
Díky moc.