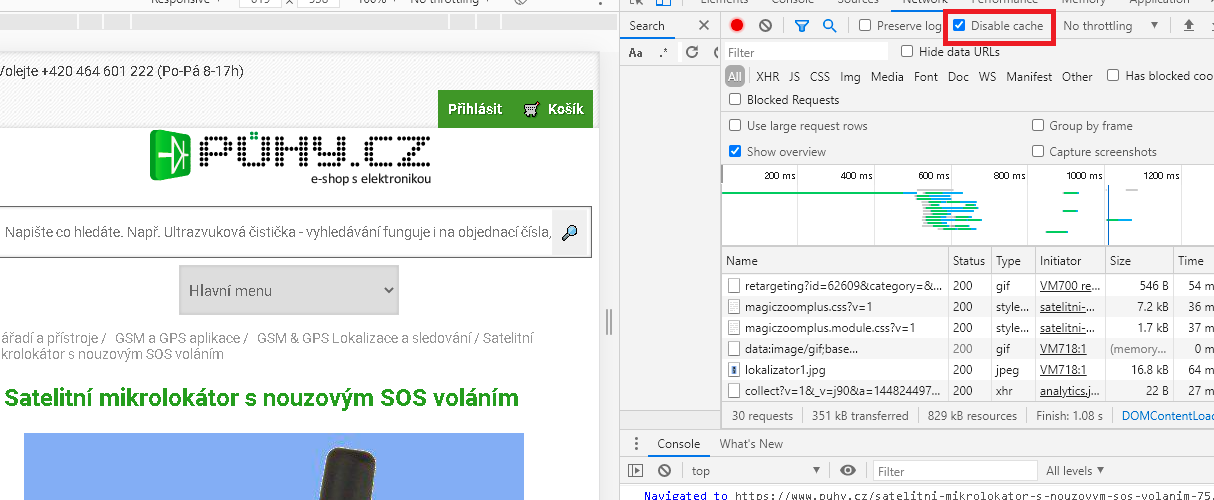
Css a problikávání obrázku
puhy.cz

20. 4. 2021 00:33:46
20. 4. 2021 00:33:46
prepress

20. 4. 2021 18:57:36
20. 4. 2021 18:57:36
puhy.cz

20. 4. 2021 23:17:55
20. 4. 2021 23:17:55
prepress

21. 4. 2021 07:09:46
21. 4. 2021 07:09:46
puhy.cz

21. 4. 2021 13:55:15
21. 4. 2021 13:55:15
prepress

21. 4. 2021 14:20:02
21. 4. 2021 14:20:02
puhy.cz

21. 4. 2021 14:28:39
21. 4. 2021 14:28:39
 Prodej
Více
Prodej
Více
Prodej webu audiny.cz
5 000 Kč
0 příhozů
Adult Inzerce – pro pracující dívky
9 900 Kč
0 příhozů
Kreativní Omalovánky – prodej digitálních produktů
20 000 Kč
0 příhozů
💸 Srovnavač půjček abpujcky.cz
50 000 Kč
0 příhozů



 Jak docílím toho, aby to fakt cache nepoužívalo? Případně nemůže to být cachování css na straně serveru? Jak to obejít?
Díky moc.
Jak docílím toho, aby to fakt cache nepoužívalo? Případně nemůže to být cachování css na straně serveru? Jak to obejít?
Díky moc.