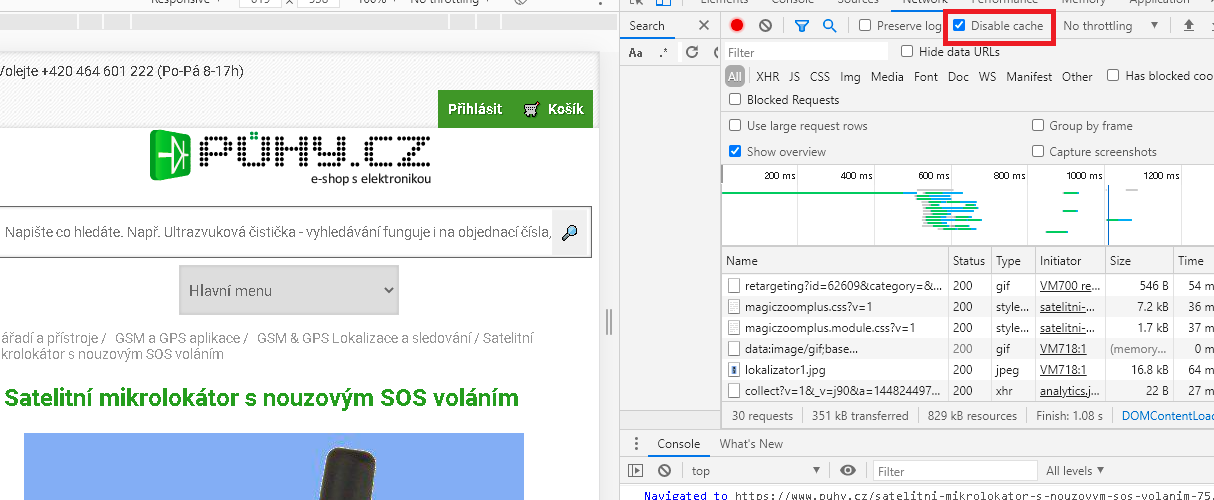
Css a problikávání obrázku
puhy.cz

20. 4. 2021 00:33:46
20. 4. 2021 00:33:46
prepress

20. 4. 2021 18:57:36
20. 4. 2021 18:57:36
puhy.cz

20. 4. 2021 23:17:55
20. 4. 2021 23:17:55
prepress

21. 4. 2021 07:09:46
21. 4. 2021 07:09:46
puhy.cz

21. 4. 2021 13:55:15
21. 4. 2021 13:55:15
prepress

21. 4. 2021 14:20:02
21. 4. 2021 14:20:02
puhy.cz

21. 4. 2021 14:28:39
21. 4. 2021 14:28:39
 Prodej
Více
Prodej
Více
Pacamls.cz – ultraprémiová přírodní krmiva pro psy a kočky
20 000 Kč
0 příhozů
Ziskový jednoproduktový e-shop. Ideální na Vánoční sezónu.
49 000 Kč
0 příhozů
BUVU – balík 26 evropských domén + ochranná známka EUIPO
1 Kč
0 příhozů
RájZvířátek | Virtuální Hřbitov | Plný Skript
4 900 Kč
0 příhozů
🎬PartyVideo.cz – ideální start do sezóny večírků a plesů!
9 900 Kč
0 příhozů



 Jak docílím toho, aby to fakt cache nepoužívalo? Případně nemůže to být cachování css na straně serveru? Jak to obejít?
Díky moc.
Jak docílím toho, aby to fakt cache nepoužívalo? Případně nemůže to být cachování css na straně serveru? Jak to obejít?
Díky moc.